Network Graph Js . Learn what a network graph is and how to create an interactive data visualization of this type for the using javascript html5. You can use cytoscape.js for graph analysis and. Network) library written in js. Display dynamic, automatically organised, customizable network views. Sigma.js is a modern javascript library for rendering and interacting with network graphs in the browser. How to create a network graph using javascript. Create a fully customizable, interactive timeline. It works in symbiosis with. How to build a network chart with javascript and d3.js: Learn how to quickly create an interactive network graph in javascript, visualizing volkswagen's structure with. Network graphs consist of nodes and edges — nodes represent entities such as individuals or. From the most basic example to highly customized examples.
from networkgeekstuff.com
Display dynamic, automatically organised, customizable network views. Network graphs consist of nodes and edges — nodes represent entities such as individuals or. It works in symbiosis with. Learn how to quickly create an interactive network graph in javascript, visualizing volkswagen's structure with. Sigma.js is a modern javascript library for rendering and interacting with network graphs in the browser. Network) library written in js. From the most basic example to highly customized examples. How to create a network graph using javascript. You can use cytoscape.js for graph analysis and. Learn what a network graph is and how to create an interactive data visualization of this type for the using javascript html5.
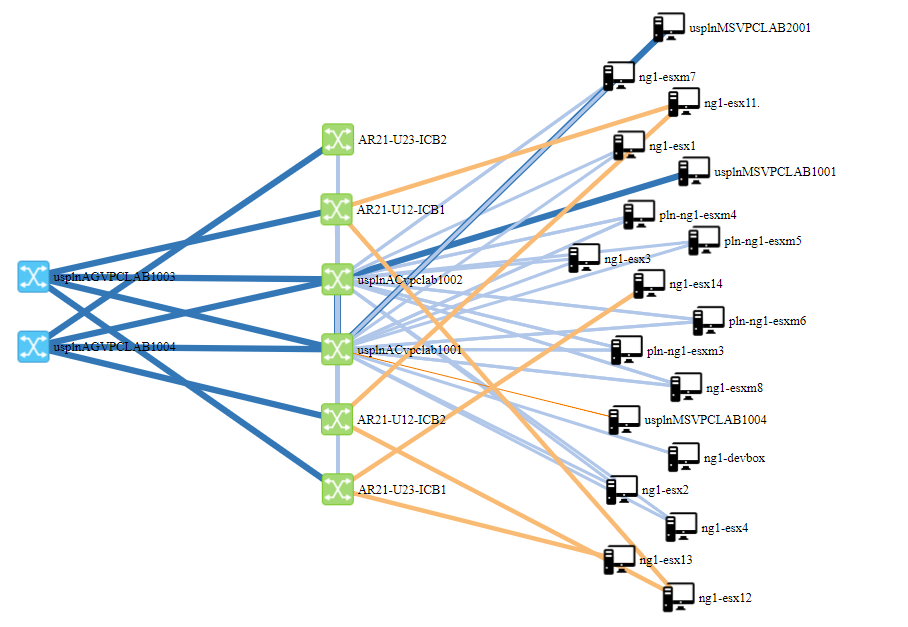
Network Topology Visualization Example of Using LLDP Neighborships
Network Graph Js Sigma.js is a modern javascript library for rendering and interacting with network graphs in the browser. How to build a network chart with javascript and d3.js: Network graphs consist of nodes and edges — nodes represent entities such as individuals or. Create a fully customizable, interactive timeline. You can use cytoscape.js for graph analysis and. Sigma.js is a modern javascript library for rendering and interacting with network graphs in the browser. How to create a network graph using javascript. Display dynamic, automatically organised, customizable network views. Learn what a network graph is and how to create an interactive data visualization of this type for the using javascript html5. From the most basic example to highly customized examples. Network) library written in js. Learn how to quickly create an interactive network graph in javascript, visualizing volkswagen's structure with. It works in symbiosis with.
From www.networkx.nl
Visualizing with D3 JavaScript Network Graphs from R NetworkX Network Graph Js You can use cytoscape.js for graph analysis and. How to build a network chart with javascript and d3.js: Display dynamic, automatically organised, customizable network views. Learn what a network graph is and how to create an interactive data visualization of this type for the using javascript html5. Create a fully customizable, interactive timeline. From the most basic example to. Network Graph Js.
From maibushyx.blogspot.com
39 Javascript Draw Graph Nodes Javascript Overflow Network Graph Js Learn what a network graph is and how to create an interactive data visualization of this type for the using javascript html5. How to build a network chart with javascript and d3.js: It works in symbiosis with. How to create a network graph using javascript. Display dynamic, automatically organised, customizable network views. From the most basic example to highly. Network Graph Js.
From www.semanticscholar.org
Figure 1 from Cytoscape.js a graph theory library for visualisation Network Graph Js Sigma.js is a modern javascript library for rendering and interacting with network graphs in the browser. It works in symbiosis with. Network) library written in js. Display dynamic, automatically organised, customizable network views. Network graphs consist of nodes and edges — nodes represent entities such as individuals or. Create a fully customizable, interactive timeline. Learn how to quickly create an. Network Graph Js.
From dzone.com
Getting Started With ReGraph — The Graph Visualization Toolkit for Network Graph Js Network graphs consist of nodes and edges — nodes represent entities such as individuals or. How to build a network chart with javascript and d3.js: It works in symbiosis with. Learn what a network graph is and how to create an interactive data visualization of this type for the using javascript html5. How to create a network graph using. Network Graph Js.
From medium.com
Hands on Graph Data Visualization Neo4j Developer Blog Medium Network Graph Js Network graphs consist of nodes and edges — nodes represent entities such as individuals or. Learn how to quickly create an interactive network graph in javascript, visualizing volkswagen's structure with. You can use cytoscape.js for graph analysis and. It works in symbiosis with. Sigma.js is a modern javascript library for rendering and interacting with network graphs in the browser. Display. Network Graph Js.
From www.nebula-graph.io
D3.js Examples for Advanced Uses Custom Visualization Network Graph Js Sigma.js is a modern javascript library for rendering and interacting with network graphs in the browser. Learn how to quickly create an interactive network graph in javascript, visualizing volkswagen's structure with. How to create a network graph using javascript. How to build a network chart with javascript and d3.js: Network) library written in js. It works in symbiosis with. Create. Network Graph Js.
From www.highcharts.com
Network graph Highcharts Blog Highcharts Network Graph Js Create a fully customizable, interactive timeline. Learn what a network graph is and how to create an interactive data visualization of this type for the using javascript html5. You can use cytoscape.js for graph analysis and. From the most basic example to highly customized examples. Learn how to quickly create an interactive network graph in javascript, visualizing volkswagen's structure. Network Graph Js.
From www.ai-summary.com
Making Network Graphs Interactive With Python And Pyvis. AI Summary Network Graph Js Network graphs consist of nodes and edges — nodes represent entities such as individuals or. It works in symbiosis with. Learn what a network graph is and how to create an interactive data visualization of this type for the using javascript html5. From the most basic example to highly customized examples. Display dynamic, automatically organised, customizable network views. Sigma.js. Network Graph Js.
From maibushyx.blogspot.com
32 Javascript Node Graph Visualization Javascript Overflow Network Graph Js Learn what a network graph is and how to create an interactive data visualization of this type for the using javascript html5. You can use cytoscape.js for graph analysis and. Sigma.js is a modern javascript library for rendering and interacting with network graphs in the browser. Learn how to quickly create an interactive network graph in javascript, visualizing volkswagen's. Network Graph Js.
From www.yworks.com
Embedding D3.js Charts in a Diagram Network Graph Js Sigma.js is a modern javascript library for rendering and interacting with network graphs in the browser. Create a fully customizable, interactive timeline. It works in symbiosis with. Display dynamic, automatically organised, customizable network views. Network) library written in js. Network graphs consist of nodes and edges — nodes represent entities such as individuals or. From the most basic example to. Network Graph Js.
From maibushyx.blogspot.com
32 Javascript Node Graph Visualization Javascript Overflow Network Graph Js Create a fully customizable, interactive timeline. How to build a network chart with javascript and d3.js: Sigma.js is a modern javascript library for rendering and interacting with network graphs in the browser. How to create a network graph using javascript. Display dynamic, automatically organised, customizable network views. From the most basic example to highly customized examples. Network) library written in. Network Graph Js.
From www.anychart.com
JS Charts Library AnyChart Adds Network Diagram & Timeline Chart in Network Graph Js Learn how to quickly create an interactive network graph in javascript, visualizing volkswagen's structure with. How to build a network chart with javascript and d3.js: You can use cytoscape.js for graph analysis and. From the most basic example to highly customized examples. How to create a network graph using javascript. Network graphs consist of nodes and edges — nodes represent. Network Graph Js.
From maibushyx.blogspot.com
32 Javascript Node Graph Visualization Javascript Overflow Network Graph Js Network graphs consist of nodes and edges — nodes represent entities such as individuals or. How to create a network graph using javascript. How to build a network chart with javascript and d3.js: Create a fully customizable, interactive timeline. Network) library written in js. Learn how to quickly create an interactive network graph in javascript, visualizing volkswagen's structure with. From. Network Graph Js.
From zoomcharts.com
NetChart Introductorytopics Components Documentation Network Graph Js Sigma.js is a modern javascript library for rendering and interacting with network graphs in the browser. How to build a network chart with javascript and d3.js: Network) library written in js. Learn how to quickly create an interactive network graph in javascript, visualizing volkswagen's structure with. You can use cytoscape.js for graph analysis and. Network graphs consist of nodes and. Network Graph Js.
From www.pinterest.com
Network Graph JavaScript Charts AnyChart Knowledge graph, Graph Network Graph Js Display dynamic, automatically organised, customizable network views. Learn how to quickly create an interactive network graph in javascript, visualizing volkswagen's structure with. Sigma.js is a modern javascript library for rendering and interacting with network graphs in the browser. Network graphs consist of nodes and edges — nodes represent entities such as individuals or. How to build a network chart with. Network Graph Js.
From cambridge-intelligence.com
Network Clustering Cambridge Intelligence Network Graph Js From the most basic example to highly customized examples. You can use cytoscape.js for graph analysis and. Network) library written in js. Create a fully customizable, interactive timeline. How to create a network graph using javascript. Network graphs consist of nodes and edges — nodes represent entities such as individuals or. How to build a network chart with javascript and. Network Graph Js.
From awan.com.np
Easiest way for JavaScript Network Graph Visualization Vis.js Awan Network Graph Js How to create a network graph using javascript. Learn how to quickly create an interactive network graph in javascript, visualizing volkswagen's structure with. Create a fully customizable, interactive timeline. How to build a network chart with javascript and d3.js: Sigma.js is a modern javascript library for rendering and interacting with network graphs in the browser. From the most basic example. Network Graph Js.
From brainnwave.com
Network Analysis and Graph Databases a Study of Connectedness in Network Graph Js Create a fully customizable, interactive timeline. Network graphs consist of nodes and edges — nodes represent entities such as individuals or. Sigma.js is a modern javascript library for rendering and interacting with network graphs in the browser. You can use cytoscape.js for graph analysis and. Display dynamic, automatically organised, customizable network views. Learn what a network graph is and how. Network Graph Js.